














HtmlDev

توضیحات HtmlDev
Develop and debug html-pages including CSS and javascript on your Android device.
If you're familiar with code playgrounds that are available on the internet like JSFiddle, CodePen CSSDeck, w3schools,... you will have litte trouble using HtmlDev.
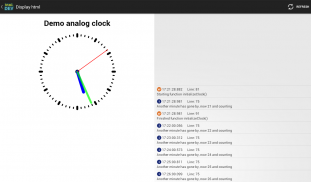
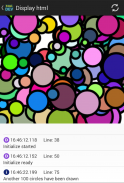
A previewer is provided so you can instantly view your html-page. This previewer also provides a console window on which javascript errors are reported and your log/debug-output (javascript functions console.log(), console.warn(), console.debug(), ...) is presented.
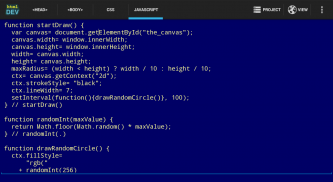
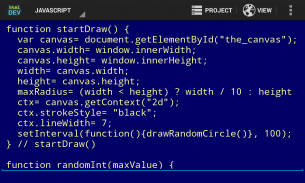
The code of your html-page is entered in four segments:
* head, for the title, meta-tags, links to external libraries etc.
* CSS, the style-section in the head-segment where you define how the elements are displayed
* javascript, the script-section in the head-segment which contains your javascript code
* body, where you place your text, tables, forms, canvas,...
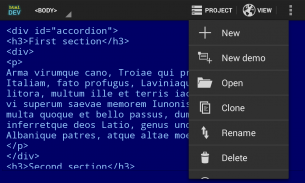
Your projects are automatically stored in a local database and you can rename, clone, delete them. Each project can be exported to a single html-file on your SD card so you can view, browse, e-mail this html-file using your favorite file-explorer, browser, editor etc.
Several demo's are provided to get you started. Some of the demos require an internet connection since they use external libraries like jQuery and/or MooTools that are downloaded when the html-page is viewed.
There are numerous impressive examples of html-pages on the internet and you can copy/paste text into this app and improve the code. This version of HtmlDev will only load data from the internet for the preview of your html-page when a WiFi connection is detected.
An external keyboard might be helpful since typing on a on-screen keyboard can be quite cumbersome, especially when non-alfanumeric characters are needed (and html and javascript use lots of these characters).
HtmlDev allows you to fiddle around with javascript, CSS and html on your couch, in your garden, traveling on public transport, basically wherever and whenever you want. Good fun and educational.
You can develop html pages that download data from the internet, for example externally hosted libraries, scripts, images, videos, etc., so avoid excessive downloads if you're using (mobile) data that is charged based on the amount of data you use. Usage in excess of your provider plan's data limits can result in steep overage charges.
The developer disclaims and makes no warranties, express or implied, concerning this app, including, without limitation, any implied warranties of fitness for a particular purpose.
In no event is the developer liable to you or any other person or entity for any indirect, incidental, consequential or punitive damages, including loss of profit or goodwill, for any matter arising out of the use of this app.
</div> <div jsname="WJz9Hc" style="display:none">Ontwikkelen en debuggen html-pagina's met inbegrip van CSS en Javascript op je Android toestel.
Als u bekend met de code speeltuinen die beschikbaar zijn op het internet, zoals JSFiddle, CodePen CSSDeck bent, W3Schools, ... u litte problemen met HtmlDev hebben.
Een previewer is voorzien, zodat u direct kunt bekijken uw html-pagina. Dit previewer biedt ook een console venster waarop javascript fouten worden gerapporteerd en uw log / debug-uitgang (javascript functies console.log (), console.warn (), console.debug (), ...) wordt gepresenteerd.
De code van uw HTML-pagina wordt in vier segmenten ingevoerd:
* Hoofd, voor de titel, metatags, links naar externe bibliotheken etc.
* CSS, de stijl-sectie in het hoofd-segment waar u bepalen hoe de elementen worden weergegeven
* Javascript, het script-sectie in het hoofd-segment waarin uw javascript code bevat
* Lichaam, waar u uw tekst, tabellen, formulieren, canvas plaatsen, ...
Uw projecten worden automatisch opgeslagen in een lokale database en u kunt hernoemen, kloon, te verwijderen. Elk project kan worden geëxporteerd naar een enkel HTML-bestand op uw SD-kaart, zodat je deze html-bestand kunt bekijken, bladeren, e-mail met behulp van uw favoriete file-explorer, browser, redacteur etc.
Verschillende demo's zijn bedoeld om u op weg helpen. Sommige van de demo's vereisen een internetverbinding omdat ze gebruik maken van externe bibliotheken, zoals jQuery en / of MooTools die worden gedownload als de html-pagina wordt bekeken.
Er zijn tal van indrukwekkende voorbeelden van html-pagina's op het internet en je kunt kopiëren / plakken tekst in deze app en het verbeteren van de code. Deze versie van HtmlDev zal alleen gegevens laden van het internet voor de preview van uw HTML-pagina wanneer een WiFi-verbinding wordt gedetecteerd.
Een extern toetsenbord kan nuttig zijn, omdat het typen op een toetsenbord op het scherm kan heel omslachtig, vooral wanneer niet-alfanumeriek tekens nodig zijn (en html en javascript veel gebruik maken van deze tekens).
HtmlDev kunt u knoeien met Javascript, CSS en HTML op de bank, in uw tuin, reizen met het openbaar vervoer, in principe waar en wanneer u maar wilt. Erg leuk en leerzaam.
U kunt de html-pagina's dat de gegevens downloaden van het internet, bijvoorbeeld extern gehoste bibliotheken, scripts, afbeeldingen, video's, enz. Te ontwikkelen, dus vermijd overdreven downloads als je gebruik maakt (mobiele) data die opgeladen wordt op basis van de hoeveelheid gegevens die u gebruiken. Gebruik dan datalimieten uw provider plan kan leiden tot steile overdosering kosten.
De ontwikkelaar WIJST en geeft geen garanties, expliciet of impliciet, met betrekking tot deze app, waaronder, zonder beperking, alle impliciete garanties van geschiktheid voor een bepaald doel.
In geen enkel geval is de ontwikkelaar aansprakelijk naar u of enige andere persoon of entiteit voor enige indirecte, incidentele of bestraffende schade, inclusief het verlies van winst of goodwill, voor alle aangelegenheden die voortvloeien uit het gebruik van deze app.</div> <div class="show-more-end">

























